آموزش افزایش سرعت سایت با ابزار Gtmetrix و رفع خطاهای متداول
این روزها بیشتر کسب و کارها به صورت اینترنتی اداره میشوند. چون صاحبان کسب و کار متوجه شدهاند که از این طریق میتوانند خدمات و محصولاتشان را به جهانیان معرفی کنند. با وجود آنلاین شدن کسب و کارهای مختلف، رقابت شرکتهای مشابه بیشتر از قبل شده. به همین خاطر، هر شرکتی سعی میکند کسب و کارش را بهتر به موتورهای جستجو معرفی کند و گوی رقابت را از دست سایرین برباید.
اینجاست که پای سئو به میان میآید. سئو کردن سایت، شما را یک سرو گردن بالاتر از سایرین نگه میدارد. میخواهید بدانید چطور؟ همین که وب سایتتان بتواند یکی از رتبههای اول موتور جستجو را مال خودش کند، یعنی موفق شدهاید بازدید کنندگان بیشتری را به سمت سایتتان هدایت کنید و صد البته که فروشتان هم بیشتر خواهد شد.
برای سئو کردن سایت، باید ابزارهای مشهور این کار را بشناسید. Gtmetrix یکی از معروفترین ابزارهای سئو است که برای سنجش سرعت سایت به کار میرود. این ابزار به شما نشان میدهد که سایتتان چقدر سریع لود میشود و چه عواملی میتواند منجر به کند شدن سرعت بارگذاری وب سایت میشود.
درباره جی تی متریکس و چگونگی کار کردن با آن، در مقاله آموزش افزایش سرعت سایت با ابزار Gtmetrix و معرفی بخشهای مختلف این ابزار گفته ایم. در این بخش از آموزش جی تی متریکس، درباره خطاهای آن حرف می زنیم.
رفع خطای Avoid character set in the meta tag در Gtmetrix
رفع خطای Avoid character set in the meta tag در PHP
رفع خطای Avoid character set in the meta tag در Apache
رفع خطای Avoid character set in the meta tag در Nginx
رفع خطای Avoid bad request در Gtmetrix
رفع خطای Enable Keep-Alive در Gtmetrix
فعال کردن Keep Alive از طریق htaccess
فعال کردن Keep Alive در Apache
رفع خطای Combine image using css sprites در Gtmetrix
رفع خطای Enable gzip compression در PageSpeed
رفع خطای Defer parsing of javaScript و Prefer asynchoronous resources
رفع خطای Avoid css @import در Gtmetrix
بررسی خطاهای متداول Gtmetrix
در این قسمت آموزش Gtmetrix خطاهای متداولی که موقع کار با این ابزار رخ میدهد را به صورت کامل توضیح دادهایم. با مطالعه این مقاله، به راحتی میتوانید این ابزار قدرتمند سئو را مدیریت کرده و مشکلات احتمالی که سر راهتان سبز میشوند را برطرف کنید. با ما همراه باشید و با خطاهای جی تی متریکس بیشتر آشنا شوید.
رفع خطای Avoid character set in the meta tag در Gtmetrix
کاربران کمی هستند که درباره این خطا و علت رخ دادن اطلاعات کافی داشته باشند. بعضی از سئوکاران تصور میکنند که این خطا به معنی این است که character set را در صفحه تعیین نکردهاید! در صورتی که این برداشت از خطا اشتباه است.
در این خطا، Gtmetrix به شما میگوید که از تنظیم کردن یا ست کردن character set در مرورگر اجتناب کنید. حالا باید بدانیم که مشکل این کار چیست و چه طور باید خطای به وجود آمده را برطرف کرد.
در صورتی که character set را در قسمت متا تگ صفحاتتان ست کرده باشید، مرو گرهای IE8 و پایینتر از آن در خواندن کدهای صفحه دچار مشکل میشوند. برای برطرف کردن این مشکل هم باید هدر مخصوص character را استفاده کنید.
جهت رفع این خطا پیشنهاد میشود که Character Set را سمت سرور ست کنید. با این کار نیازی نیست که در هر بار لود شدن صفحهها از آن استفاده کنیم و سرعت سایت کند شود. بعد از تنظیم Character Set سمت سرور، این تنظیمات از روی سرور روی تمام سندهای موجود در صفحه اعمال میشود.
با وجود اینکه HTML5 به صورت پیش فرض خودش از UTF-8 پشتیبانی میکند، خیلی از مشکلاتی که وب سایتها با مشکل تعیین نوع زبان صفحه دارند مواجه نمیشوند. با این وجود بهتر است یک درخواست HTTP را در قسمت هدر سایت تنظیم کنید تا مشکلی که مرورگرهای قدیمی با خطای character set دارند حل شود.
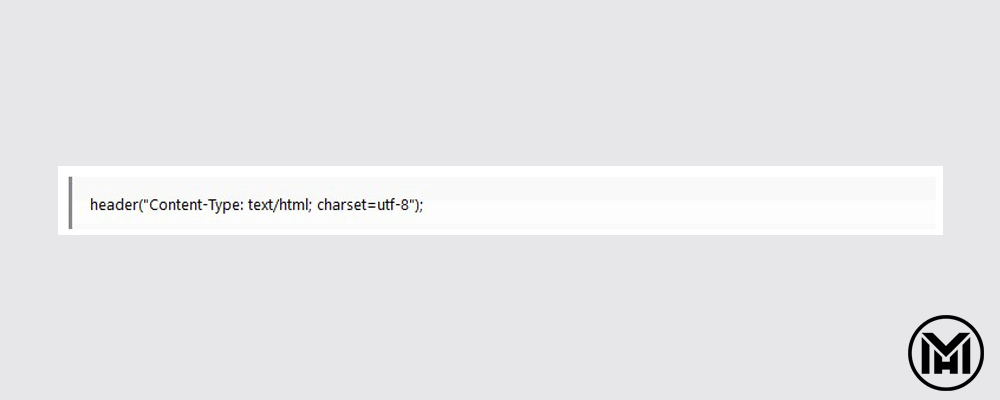
رفع خطای Avoid character set in the meta tag در PHP
اگر زبانی که برای وب سایتتان استفاده کردهاید PHP است و با این خطا مواجه شدهاید؛ این کد HTTP Header را استفاده کنید.

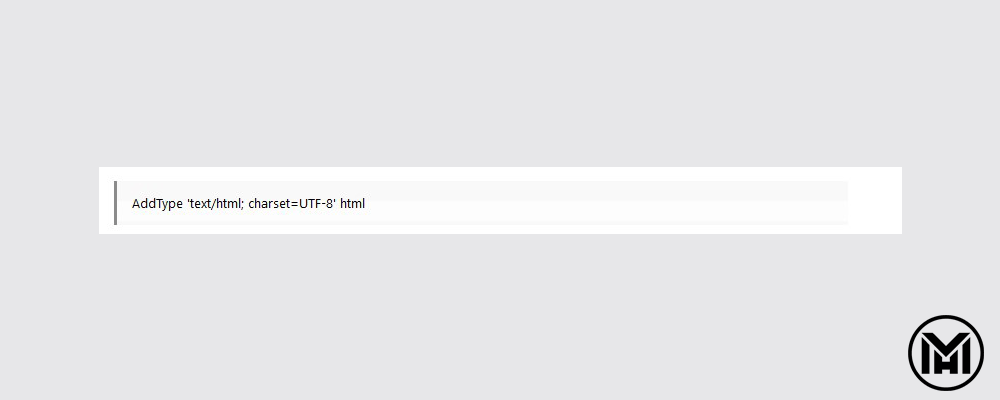
رفع خطای Avoid character set in the meta tag در Apache
اگر وب سروری که استفاده میکنید، Apache است، کد زیر را در htaccess وارد کنید.

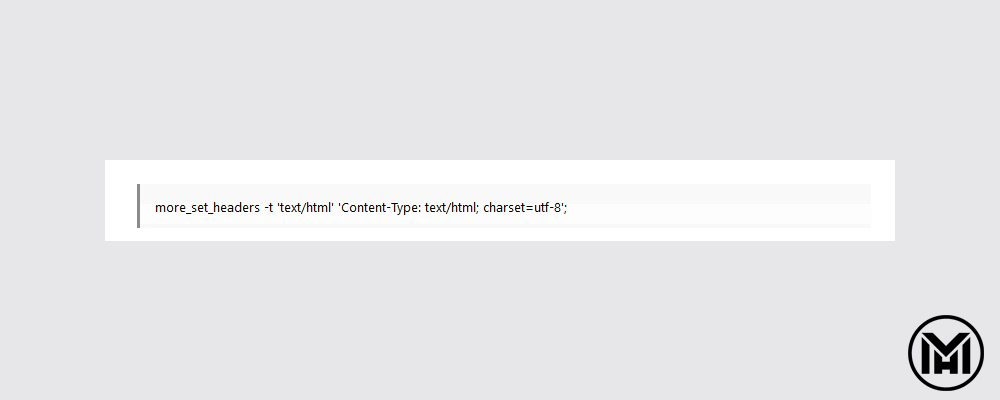
رفع خطای Avoid character set in the meta tag در Nginx
اگر وب سروری که استفاده میکنید از نوع Nginx است این کد را در قسمت config سرور قرار دهید.

رفع خطای Avoid bad request در Gtmetrix
Avoid bad requests از آن جنس خطاهایی است که نباید از روی آن َسرسَری عبور کنید. چرا که هم روی سرعت سایتتان تأثیر منفی دارد و هم روی سئوی وب سایت.
بد ریکوئست همان مشکلی است که به کدهای سایت شما بر میگردد. اگر کدهای HTML، JS و CSS مشکلی داشته باشند و سرور نتواند به درخواستهای ارسال شده از طرف مرور پاسخ دهد، این خطا رخ خواهد داد.
به عنوان مثال شما در سند HTML وب سایتتان به عکس یا فایل خاصی لینک دادهاید، این لینک باید در جایی که به آن آدرس داده شده وجود داشته باشد تا مرورگر بتواند این را پیدا کرده و بخواند. اگر مرورگر به آدرس مورد نظر برود و خبری از لینک یا فایل گفته شده نباشد چه! در این حالت است که خطای bad requests رخ داده. چرا که سرور زمان زیادی را صرف گشتن دنبال چیزی کرده که اصلاً وجود نداشته است و فقط وقتش تلف شده.
برای پیشگیری از رفع این خطا، بهترین راه این است که از بارگذاری فایلهای اضافی CSS و JS اجتناب کنید. همچنین کدهای سایت را موقع پاک کردن عکسها و سندها چک کنید تا ارجاعی به آنها داده نشده باشد. پاک کردن آدرس دهیهای اشتباه که منجر به خطای 404 میشود تا حد زیادی میتواند جلوی این خطا را بگیرد.
موقع لینک دادن به تصاویر و...، حتماً دقت کنید که آدرس به درستی نوشته شده باشد. این روشها به شما کمک میکند که کمتر با این خطا مواجه شوید.

رفع خطای Enable Keep-Alive در Gtmetrix
همانطور که گفتیم، سرعت وب سایت برای سئو بسیار مهم است. Enable Keep-Alive یکی از خطاهایی است که نشان میدهد سرعت شما کند است و باید تنظیمات خاصی را برای بهتر خواندن فایلها توسط مرورگر روی سرور اعمال کنید.
قبل از انجام تنظیمات، بهتر است بدانید که علت رخ دادن خطای Enable Keep-Alive در Gtmetrix چیست. همانطور که میدانید، مرورگر ابتدا فایلهای اچ تی ام ال وب سایت را میخواند و پس از آن به سراغ فایلهای جاوا اسکریپت و سی اس اس میرود. این رفتن و آمدنهای مرورگر برای خواندن فایلهای مختلف و دسترسی به عکسها و...، تأثیر قابل توجهی روی کند شدن سرعت وب سایت دارد. به همین خاطر هم هست که جی تی متریکس از شما میخواهد قابلیت keep Alive را فعال کنید تا این مشکل برطرف شود.
قابلیت keep Alive این امکان را برای مرورگر فراهم میکند که اطلاعات روی سرور را به یکباره بخواند؛ بنابراین رفت و آمدهای اضافه مرورگر به سرور حذف میشود و سرعت بارگذاری سایت به میزان قابل توجهی افزایش پیدا میکند.
یادتان باشد که این قابلیت به خودی خود فعال نیست و باید خودتان آن را فعال کنید تا سرعت سایت افزایش پیدا کند.
فعال کردن Keep Alive از طریق htaccess
میتوانید keep Alive را با کمک htaccess فعال کنید. برای انجام این کار، کافی است کد زیر را در htaccess کپی کنید.

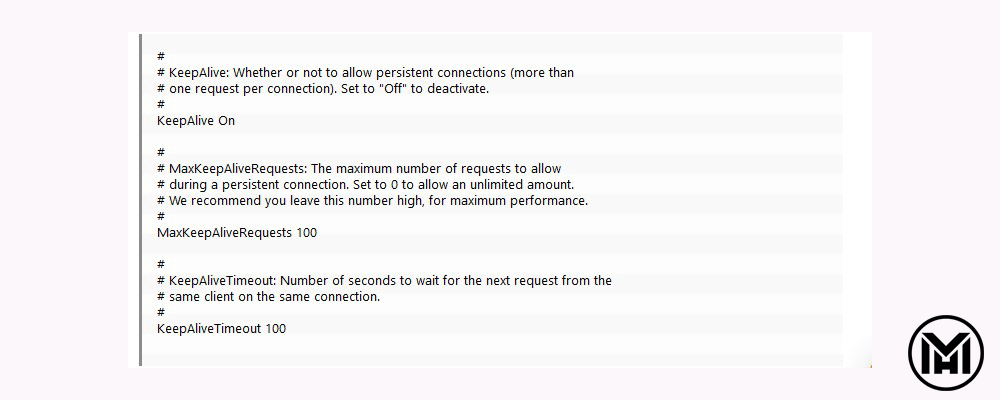
فعال کردن Keep Alive در Apache
در صورتی که به وب سرور آپاچی دسترسی دارید، با کمک تغییرات زیر میتوانید قابلیت Keep Alive را برای سایتتان فعال کنید.

در آخر، اگر همه این راهها را رفتید و نتوانستید این قابلیت را فعال کنید، حتماً با پشتیبانی سرور وب سایتتان تماس بگیرید.
رفع خطای Combine image using css sprites در Gtmetrix
میشود که وب سایت را بدون عکس بالا آورد؟ حتماً میدانید که این کار نشدنی است. چون وب سایتی که عکس نداشته باشد، بیش از اندازه ساده و بی روح است و کاربران کمی از آن دیدن میکنند.
درست است که استفاده از عکسها در وب سایت، زیبای بصری آن را چند برابر میکند؛ اما مشکلات دیگری به همراه دارد.
وقتی مرورگر میخواهد عکسها را از روی سرور بخواند، باید بارها و بارها با درخواستهای مختلف این کار را انجام دهد. به همین خاطر سرعت سایت به طرز قابل توجهی افت میکند.
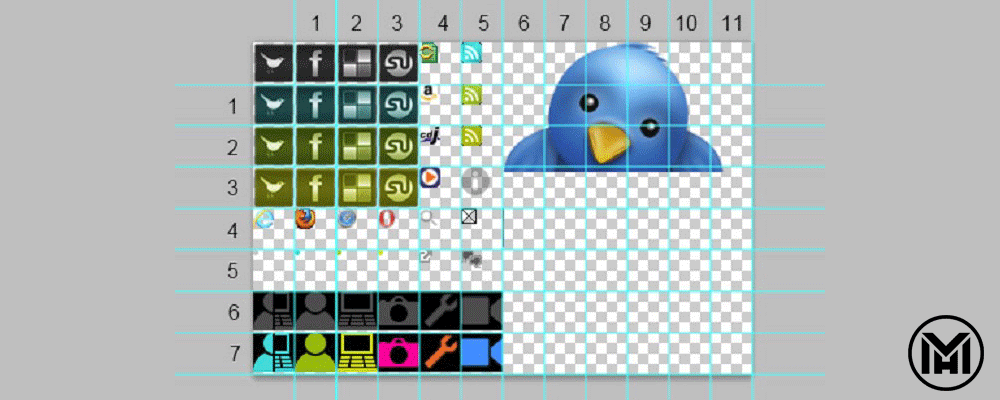
خطای Combine image using css sprites جی تی متریکس دقیقاً به همین خاطر رخ میدهد. برای رفع این خطا باید css sprites را استفاده کنید. در این روش تمام عکسها در یک تصویر و در کنار هم قرار میگیرند. برای هر عکس هم یک موقعیت جغرافیایی در نظر گرفته میشود و با استفاده از این مختصات، تصاویر خوانده میشوند.
با این توضیح، استفاده از css sprites منطقی به نظر میرسد. چرا که مرورگر به جای خواندن تک تک تصاویر یکبار تصویر اصلی را میخواند و عکس مناسب را با توجه به مختصات ارائه شده پیدا میکند. این کار، سرعت وب سایت را به طرز قابل توجهی افزایش میدهد.
برای اینکه بتوانید عکسها را به این صورت در بیاورید، هم میتوانید از فتوشاپ استفاده کنید و هم از ابزارهای آنلاینی که به این منظور در نظر گرفته شدهاند. استفاده از ابزارهای آنلاین سادهتر است. پیشنهاد میکنیم شما هم از این روش برای رفع این خطا استفاده کنید.
برای دسترسی به ابزارهای آنلاین برای این کار، کافی است جمله css sprites generator را در گوگل جستجو کنید. سپس یکی از ابزارهایی که به این منظور ارائه شدهاند را انتخاب کرده و عکسهایتان را با کمک آن درست کنید. سپس کدهایی که ابزار به شما میدهد را درون وب سایتتان قرار دهید.

رفع خطای Enable gzip compression در PageSpeed
مشکلی که اینجا به وجود آمده به دلیل سرعت بارگذاری وب سایت است. حتماً به خوبی میدانید که هر اندازه سرعت بارگذاری وب سایت کند و کندتر باشد، به مراتب بازدیدکنندگان آن کمتر و کمتر میشود. به همین خاطر سئوکاران روی این موضوع تاکید دارند.
یکی از مشکلاتی که میتواند سرعت سایتتان را چندین برابر افزایش دهد، استفاده از gzip در سمت سرور است. gzip کدهای اچ تی ام ال، سی اس اس و جاوا اسکریپت را فشرده میکند. به این طریق، فایلها روی سرور فضای کمتری اشغال میکنند و مرورگر سریعتر میتواند آنها را کَش کند یا بخواند.
موقع بارگذاری وب سایت، مرورگر درخواستی تحت عنوان content-encoding: gzip به سرور ارسال میکند که ببیند آیا فایلها به این طریق فشرده شدهاند یا نه. اگر gzip استفاده شده باشد، مرورگر در کمترین زمان ممکن فایلها را میخواهند؛ اما در صورتی که gzip استفاده نشده باشد، مرورگر شروع به خواندن تک تک فایلها میکند.
در این زمان است که خطای Enable gzip compression نمایش داده میشود و از شما خواسته میشود که این قابلیت را برای وب سایتتان استفاده کنید.

رفع خطای Defer parsing of javaScript و Prefer asynchoronous resources
وب سایتهای زیادی جلوههای بصری فوق العاده ای که دارند را مدیون کدهای جاوا اسکریپت هستند. با این وجود، استفاده از کدهای جاوا اسکریپت میتواند مشکلاتی را هم به همراه داشته باشد. یکی از این مشکلات، کند شدن وب سایت است که منجر به بروز خطای Defer parsing of javaScript در جی تی متریکس میشود.
چرا باید این خطا رخ دهد؟ در صورتی که از چندین کد جاوا اسکریپت در وب سایت استفاده کرده باشید و بخواهید مرورگر برای خواندن هر یک از آنها باید حداقل یک ثانیه زمان بگذارد، این موضوع باعث میشود که ثانیههای زیادی برای خواندن کدهای جاوا اسکریپت صرف شود و سرعت بارگذاری وب سایت کند شود.
برای اینکه این مشکل را برطرف کنید، بهترین راه این است که اجازه بدهید اول فایلهای اچ تی ام ال خوانده شوند، بعد فایلهای سی اس اس و در نهایت فایلهای جاوا اسکریپت. چطور این کار ممکن است؟ به سادگی! کافی است فایلهای جاوا اسکریپت را در انتهای کدهایتان در قسمت بدنه یا body و داخل یک تگ اسکریپت قرار دهید. با این کار کدهای جاوا اسکریپت در انتها خوانده میشوند و سرعت وب سایتتان به طرز قابل توجهی افزایش پیدا میکند.
برای وب سایتهای وردپرسی و وب سایتهای جوملا، روش دیگری پیشنهاد میشود. برای رفع این خطا در این وب سایتها میتوانید از پلاگین هایی که به این منظور در نظر گرفته شدهاند استفاده کنید. پلاگین های ارائه شده، کدهای جاوا اسکریپت را به راحتی و بدون دردسر به انتهای کدهایتان منتقل میکنند. در ادامه این افزونهها یا پلاگین ها را معرفی کردهایم.
افزونههای مناسب وردپرس
• Async JavaScript
• WP Deferred JavaScripts
• autoptimize
• Speed Booster Pack
افزونههای مناسب جوملا
• JCH Optimize
• scriptsdown
• Javascript Async and Defer
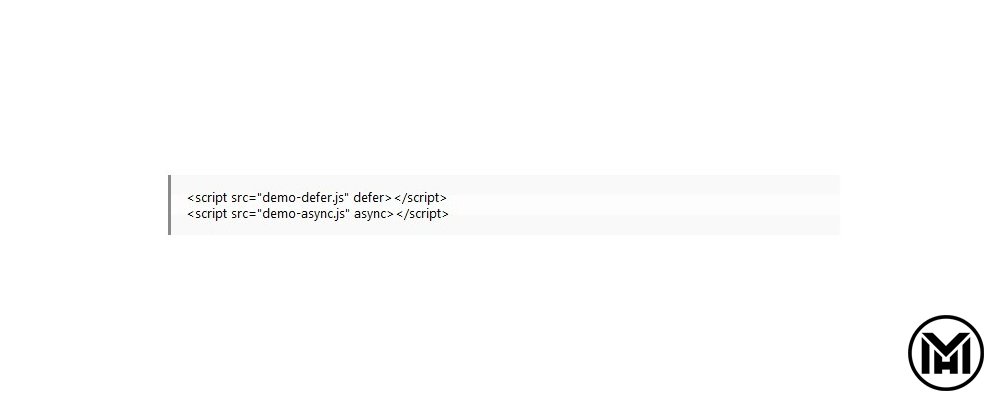
البته راه سومی هم برای برطرف کردن این مشکل وجود دارد. آن استفاده از ویژگیهای defer و async است. این خصیصهها هم اجرای فایلهای جاوا اسکریپت را به تأخیر میاندازند. اسکریپتهای نوع async وقتی اجرا میشوند که به صورت کامل بارگذاری شده باشند. در نقطه مقابل اسکریپتهای defer هستند که منتظر میمانند تا ابتدا تمام کدهای اچ تی ام ال لود شوند و سپس اجرا میشوند. بسته به نیازتان میتوانید از یکی از این ویژگیها برای افزایش سرعت وب سایت استفاده کنید.
برای استفاده از این ویژگیها، باید به این صورت عمل کنید.

با این کارها میتوانید خطای Defer parsing of javaScript و به تبع آن خطای Prefer asynchoronous resources را در جی تی متریکس برطرف کنید.
رفع خطای Avoid css @import در Gtmetrix
این خطا به دلیل اشتباهات برنامه نویسی رخ میدهد و برای برطرف کردن آن باید دست به کد شوید. برای اینکه بدانید این خطا چیست، باید به این نکته توجه کنید که فایلهای سی اس اس چه کاربردی دارند و اصلاً چرا در وب سایت استفاده میشوند.
سی اس اس استایل دهی سایت را انجام میدهد؛ یعنی شکل و ظاهر سایت را زیبا میکند. عکسهایی که در صفحات سایت لود میشوند، رنگهای زیبای بخشهای مختلف سایت و چیدمان عناصر، تنها گوشه ¬ای از کارهایی هستند که با کمک کدهای سی اس اس انجام شدهاند.
برای استفاده از کدهای سی اس اس، باید آدرس آنها را مشخص کنید. یکی از مشکلاتی که برنامهنویسها به اشتباه آن را انجام میدهند، استفاده از @import های متعدد برای بارگذاری فایلهای سی اس اس به صورت تو در تو است یعنی یک فایل را به عنوان فایل اصلی سی اس اس انتخاب میکنند و سپس بقیه فایلهای سی اس اس را درون آن بارگذاری میکنند.
این کار باعث میشود که اول فایل سی اس اس اصلی لود شود و سپس تک تک فایلهای آدرس دهی شده بارگذاری شوند.
حال فرض کنید که فایل اصلی دچار مشکل شده باشد، در این زمان عملاً دسترسی ب فایلهای سی اس اس درونی آن نخواهیم داشت؛ بنابراین مرورگر در خواندن کدهای سی اس اس دچار مشکل میشود و خطا رخ میدهد. مشکل دیگری که وجود دارد، کند شدن سرعت سایت به دلیل بارگذاری پی در پی سایتهای سی اس اس است.
برای برطرف کردن این خطا، بهتر است فایلهای سی اس اس را به صورت تک تک و به صورت لینک در قسمت هدر سایت تعریف کنید.

سخن آخر
جی تی متریکس به عنوان یکی از عوامل افزایش سرعت سایت شناخته میشود. کسانی که دستی در سئو دارند یا به دنیای دیجیتال مارکتینگ علاقهمند هستند، از این ابزار زیاد استفاده میکنند. قبلاً درباره جی تی متریکس و نحوه استفاده از آن مقالهای نوشتهایم و در این مقاله هم به بررسی خطاهای متداول این ابزار پرداختیم. با مطالعه این دو مقاله، یک دید کلی درباره جی تی متریکس پیدا خواهید کرد. این دو مطلب را بخوانید، سپس به سراغ جی تی متریکس بروید و سعی کنید سرعت وب سایتتان را با آن بسنجید و مشکلات احتمالی را برطرف کنید.